В 2019 году через мобильные устройства на сайты заходят 53% пользователей. В прошлом году этот показатель был ниже на 5%, по данным медиа iGuides.ru. Аспро учитывает тренды рынка e-commerce. Поэтому улучшили мобильную версию Аспро: Корпоративный сайт 2.0. Подробнее об этих и других новинках, читайте в обзоре или смотрите видео. Поехали!
Топ-5 новинок мобильной версии
Современная жизнь стремится вперед на высокой скорости. Появляются новые потребности, условия для развития, технологии. Чтобы идти в ногу со временем, в новой версии решения 1.2.0 Аспро улучшили функционал для мобильной версии.
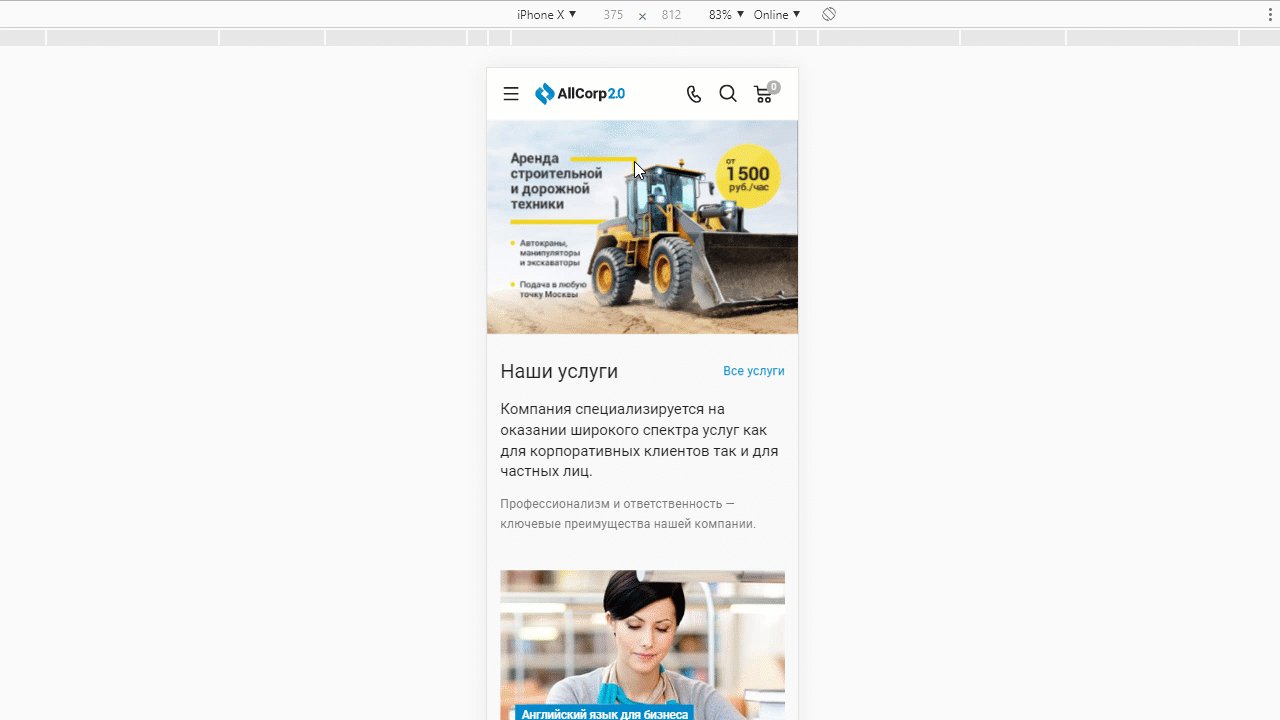
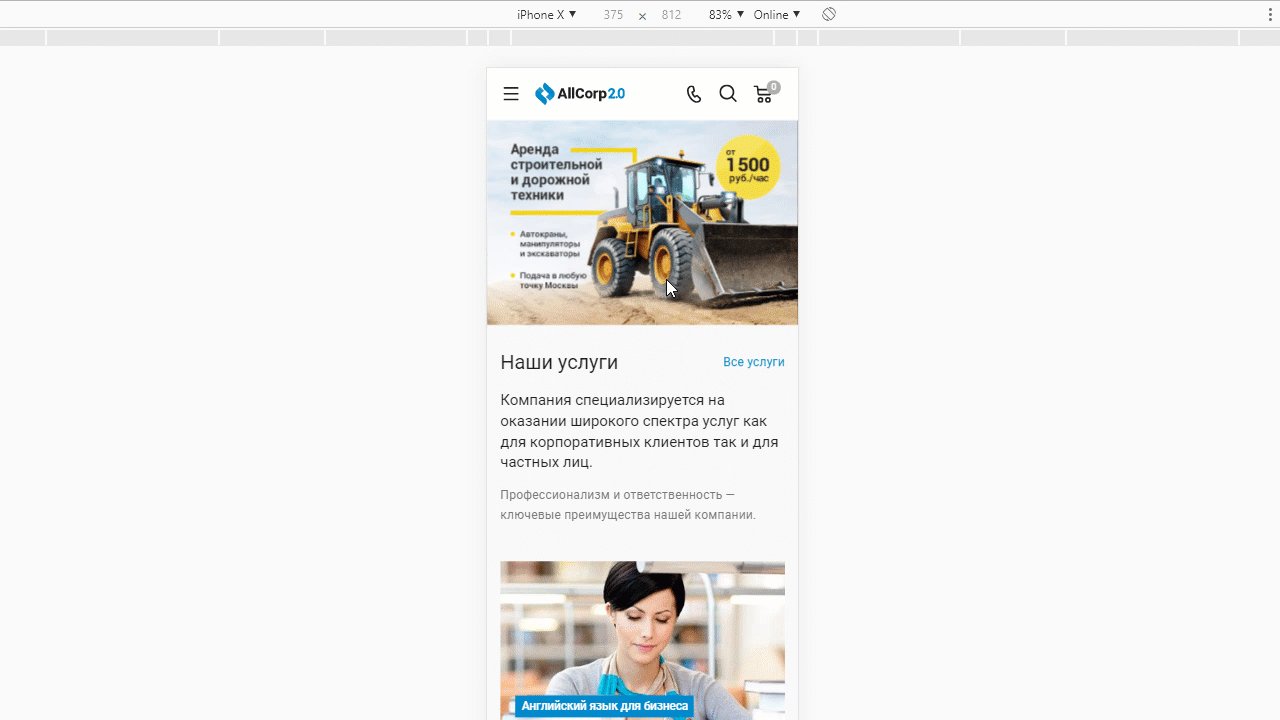
1. Фиксированная мобильная шапка — для того, чтобы обеспечить пользователям удобную навигацию по сайту. Выбирайте, будет шапка фиксирована всегда или только при прокручивании страницы вверх.
Фиксированная мобильная шапка всегда
.gif)
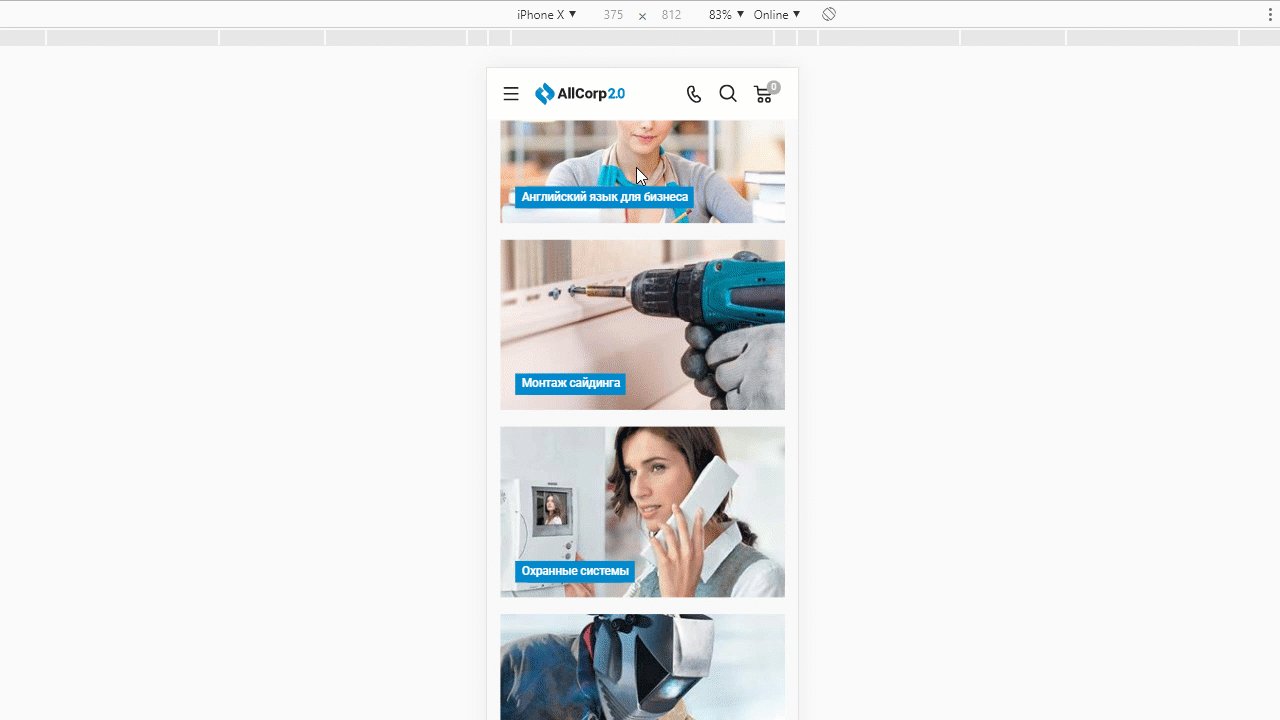
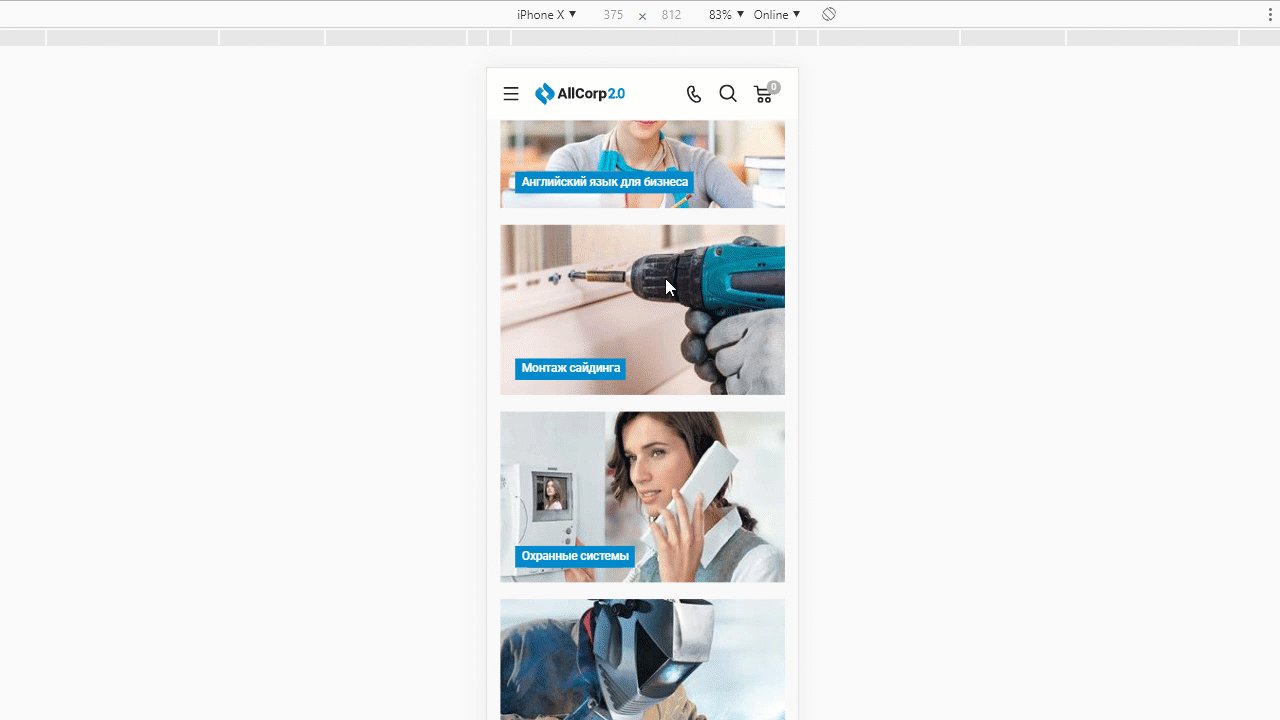
Фиксированная мобильная шапка при скроллинге вверх
2. Компактный мобильный футер — чтобы акцентировать внимание на контенте страницы. Футер короткий и лаконичный.
3. Компактный вид отображения разделов каталога и каталога на главной — чтобы все категории поместились на экране смартфона.
4. Компактное меню — для повышения юзабилити. Теперь на экране помещается больше пунктов, чем раньше. Для дополнительного удобства подкатегории одного раздела можно вывести в меню. Сократится число кликов до перехода в категорию. Например, клиенты увидят сразу все категории услуг внутри меню, не проваливаясь в блок «Услуги».
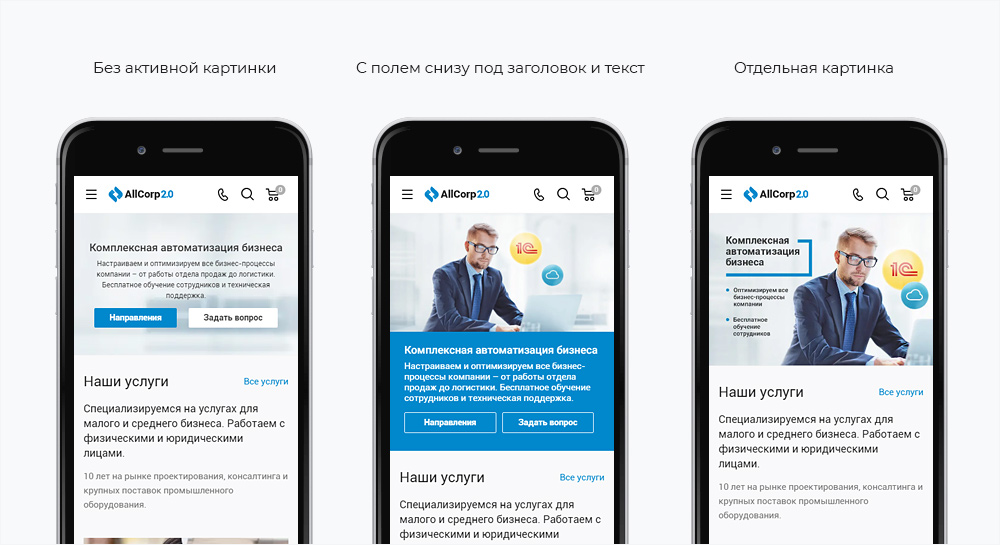
5. 3 вида мобильных баннеров на главной — актуальные акции, новинки и ближайшие мероприятия должны привлекать клиентов на мобильных устройствах. Важно, чтобы баннеры на главной корректно отображались в мобильной версии и сохраняли качество изображений. Теперь в решении 3 типа адаптивных баннеров на главной. Выбирайте тот вариант, который подойдет вам:
- без активной картинки — фоновая картинка адаптируется, активная не отображается.
- с полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px, а текст переносится под картинку.
- отдельной картинкой — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px.

Как настроить перечисленные возможности, читайте в нашей документации. Улучшайте юзабилити сайта на мобильных устройствах, увеличивайте конверсию и привлекайте больше клиентов с новым функционалом.
Улучшенная загрузка сайта
В Аспро: Корпоративный сайт 2.0 реализован функционал LazyLoad. Эта технология обеспечивает загрузку изображений по мере просмотра. Сначала отображается часть, которую увидит пользователь на первом экране. А по мере пролистывания страниц — остальные картинки. LazyLoad позволит ускорить загрузку страниц для посетителей. Рассказали в документации о том, как работает функционал и как его настроить.
Подписи к телефонам
В шапке и футере сайта можно указывать несколько телефонов компании: бесплатный звонок на горячую линию, телефон отдела продаж с кодом города или номер бухгалтерии. Теперь к телефонам можно выводить любые подписи. Эти обозначения будут отображаться как в десктопе, так и мобильной версии. Как настроить функционал, отразили в статье.