Аспро продолжают совершенствовать интерфейс сайта, тем самым помогаем повысить продажи со смартфонов. Компактный каталог товаров, ленивая подгрузка изображений, фиксированная мобильная шапка и другие функции уже стали доступны для владельцев Аспро: Приорити. Встречайте версию решения 1.1.0. В статье подробно рассказано о новинках.
«Ленивая» подгрузка изображений — LazyLoad
Ваш сайт будет еще быстрее с функцией LazyLoad. Теперь картинки будут подгружаться только тогда, когда нужны посетителю — при скролле до определенной части страницы.
Оптимизируйте скорость загрузки медиафайлов в 1 клик. Первоначальное время загрузки сайта ускорится — это благоприятно повлияет на позиции в поисковой выдаче.
Подробнее о настройке функции, читайте в документации.
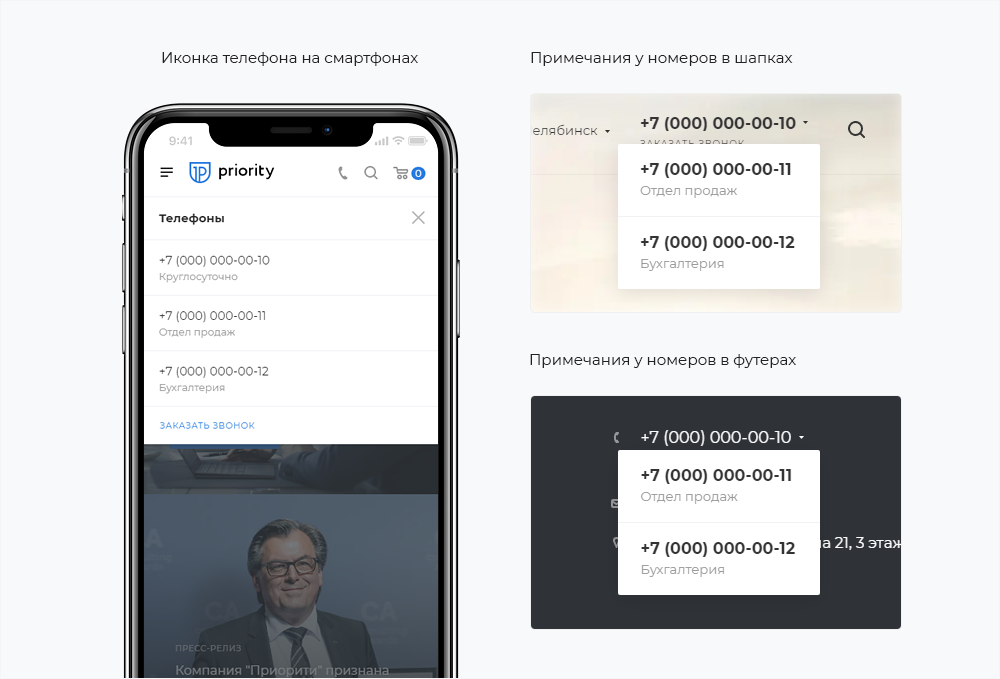
Подписи к телефонам для быстрых звонков
Теперь клиенты смогут дозвониться до любого вашего филиала или сразу до нужного отдела компании. Вам для этого достаточно просто обновить версию решения и указать подписи к телефонам.
Выделяйте бесплатные номера, указывайте отдел компании, должности ответственных лиц или время работы филиала. Это упростит работу с входящими звонками и разгрузит вашего помощника или секретаря.
Номера телефонов отображаются в шапке, футере и контактах. Функция доступна в мобильной версии и на десктопе. Читайте в документации о том, как настроить функционал.

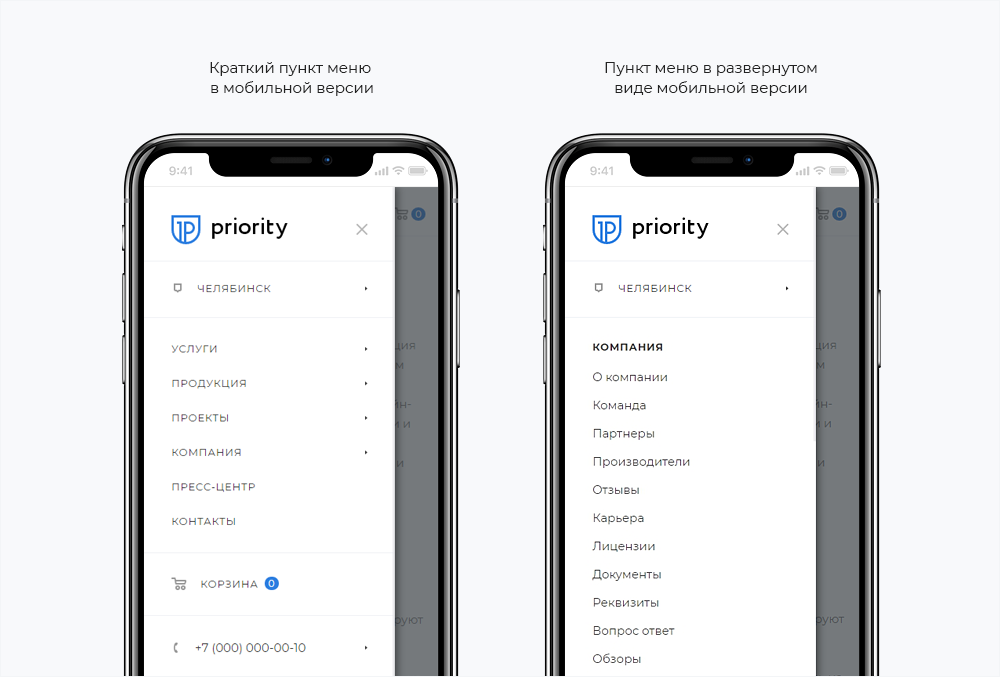
Раскрытое меню в мобильной версии
Покажите клиенту удобство мобильной версии и стимулируйте рост конверсий. Теперь в Аспро: Приорити вы можете добавлять развернутый пункт меню. Это акцентирует внимание клиента на нужном для вас разделе: товаров, услуг или готовых проектов. Пользователь сразу увидит пункты главного раздела и перейдет дальше для подробного изучения.
Читайте в документации о том, как выбрать развернутый пункт меню.

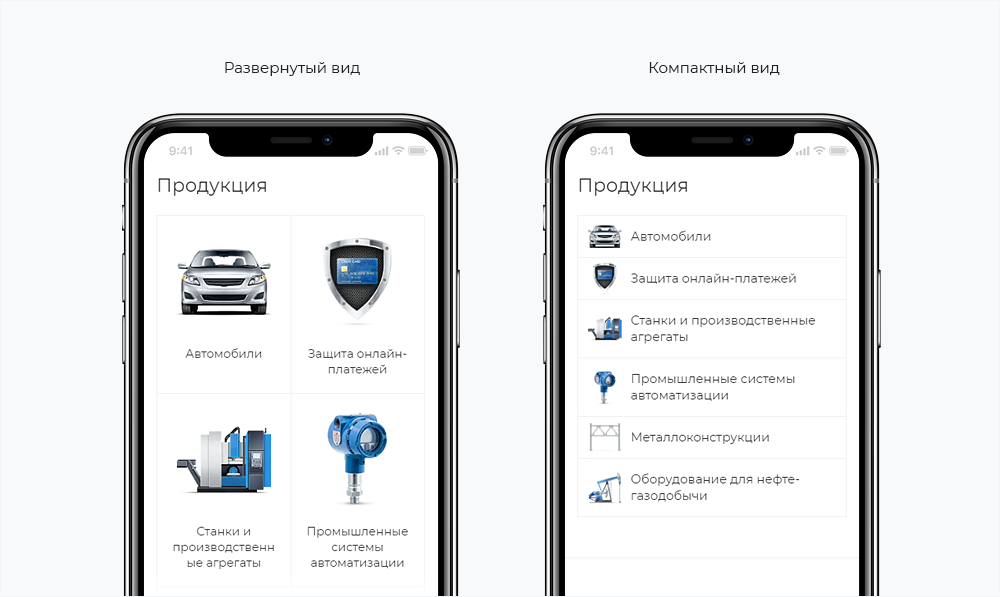
Компактный вид разделов каталога
В Аспро: Приорити доступен компактный вид отображения раздела каталога для мобильной версии. Подключайте новый вид, чтобы сделать выбор категории удобнее.

Компактный каталог в мобильной версии — удобная навигация для пользователей и рост конверсий для вас. Применяйте сжатый вариант отображения, если хотите уместить все разделы каталога на одном экране. Читайте в документации о том, как выбрать вид каталога для мобильной версии.
Компактный каталог товаров на главной
Сделаем еще удобнее? Сделано! Каталог на главной странице стал еще компактнее. Вы легко заинтересуете пользователей несколькими разделами в каталоге — они привлекают внимание и помещаются на один экран.

Категории в каталоге отображаются в виде списка с иконками — не нужно листать и долго скроллить. Подключайте тот вариант, который больше подходит под потребности ваших клиентов. О том, как настроить функционал, читайте в документации.
Сделайте каталог в мобильной версии максимально удобным и упростите выбор товаров для своего пользователя.
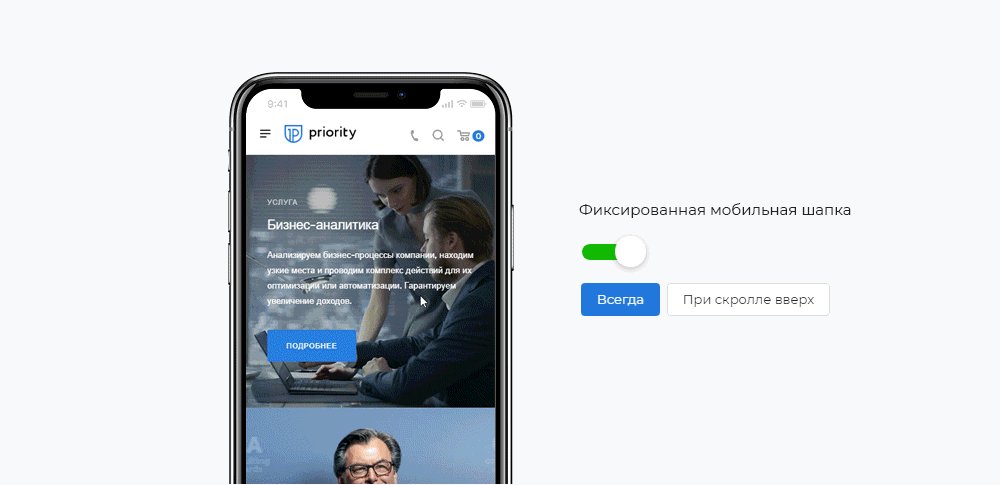
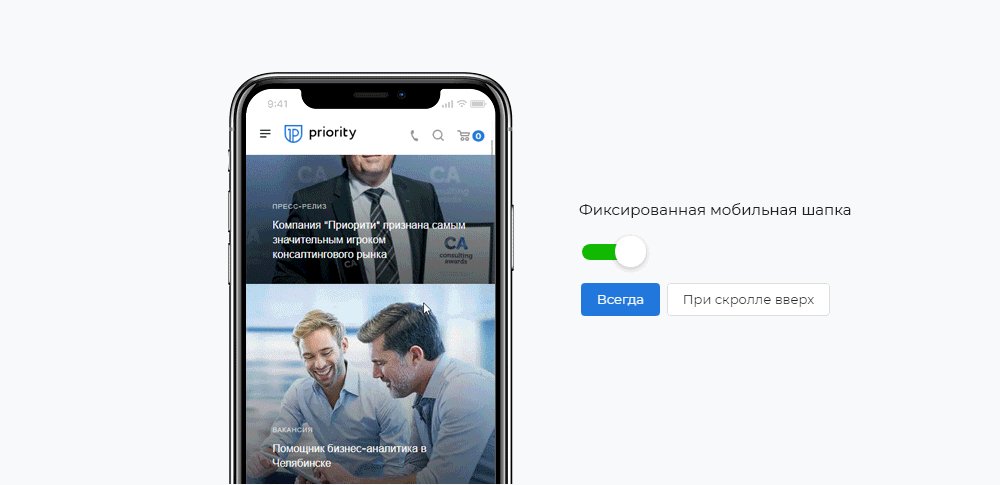
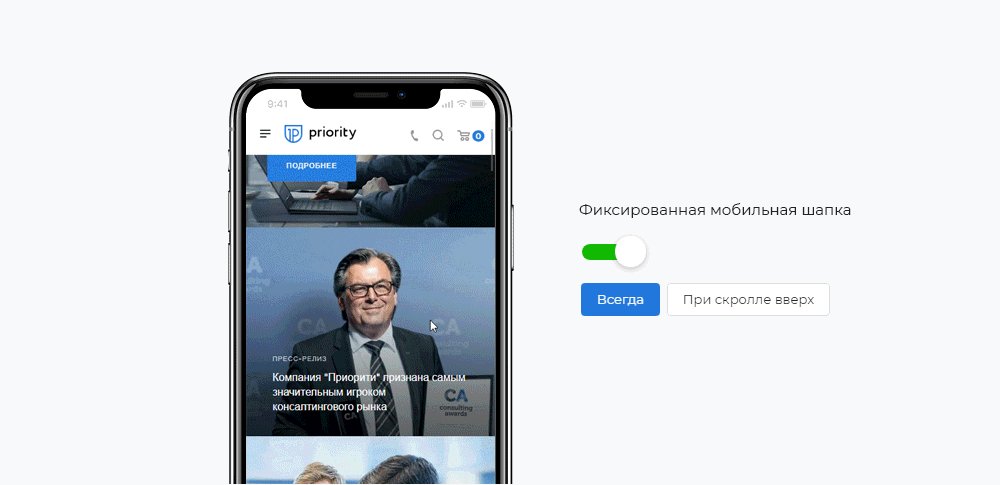
Фиксированная мобильная шапка
Шапка — один из основных элементов, на который пользователь сразу обращает внимание. Создавайте не только уникальный образ своего сайта, но и обеспечьте удобную навигацию для посетителей.
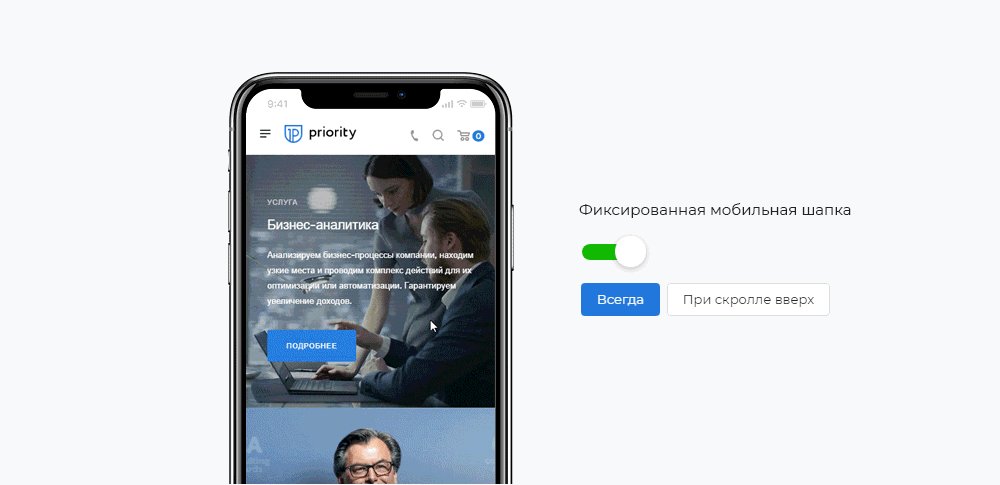
Фиксированная мобильная шапка всегда

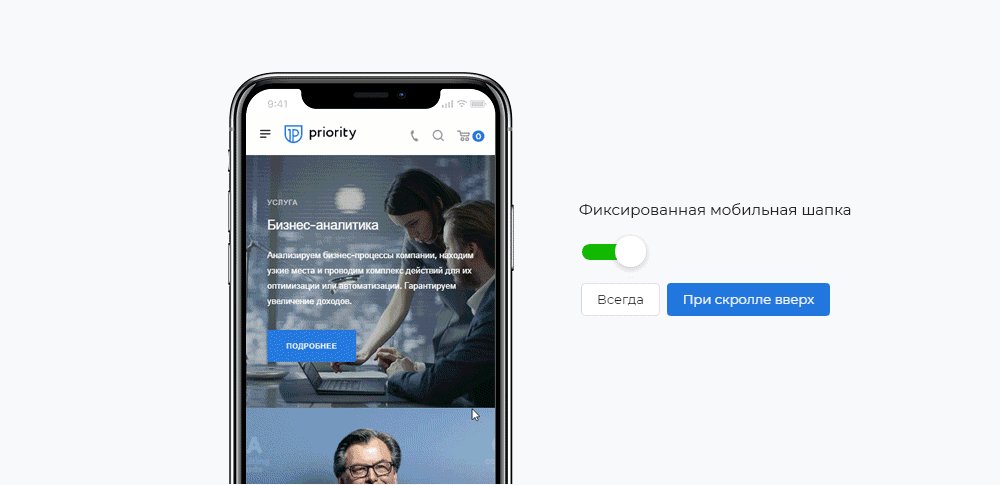
Фиксированная мобильная шапка при скроллинге вверх

В решении можно настроить фиксированную мобильную шапку для улучшения юзабилити. Эта функция может действовать всегда или только при скролле вверх.
Как настроить функцию «Фиксированная мобильная шапка», описали в документации.
Компактный футер в мобильной версии
Экономить пространство на сайте стало легче с функцией компактного футера. Не каждому нравится бесконечно скролить то вверх, то вниз. Поэтому сжатый футер точно понравится вашим посетителям. Также он не отвлекает от основной информации на странице.

При активации функции в меню футера будут отображаться только разделы верхнего уровня. Также есть возможность развернуть пункт меню и посмотреть подразделы второго уровня.
Сокращенный футер в адаптиве можно настроить в 1 клик через виджет в публичной части. Читай документацию по настройке компактного футера в мобильной версии.
